- Purpose: Academic project for Mobile Web Development course.
- Objective: Develop a progressive web app (PWA) that dempnstrates topics learned in class, including fetching data from an API, building an app for production, and deploying an app to the web. Then deploy the production build to a mobile device as a native app.
- Tools Used: Capacitor, Cordova, CSS, HTML, Ionic Framework, JavaScript, and React. Hosted on web using Google Firebase and deployed to iOS using Swift and Xcode.
iOS app icon and web app logo, designed in Adobe Illustrator using my own color palette and illustration, along with typefaces Zuume Cut from Adam Ladd and Neue Machina from Pangram Pangram

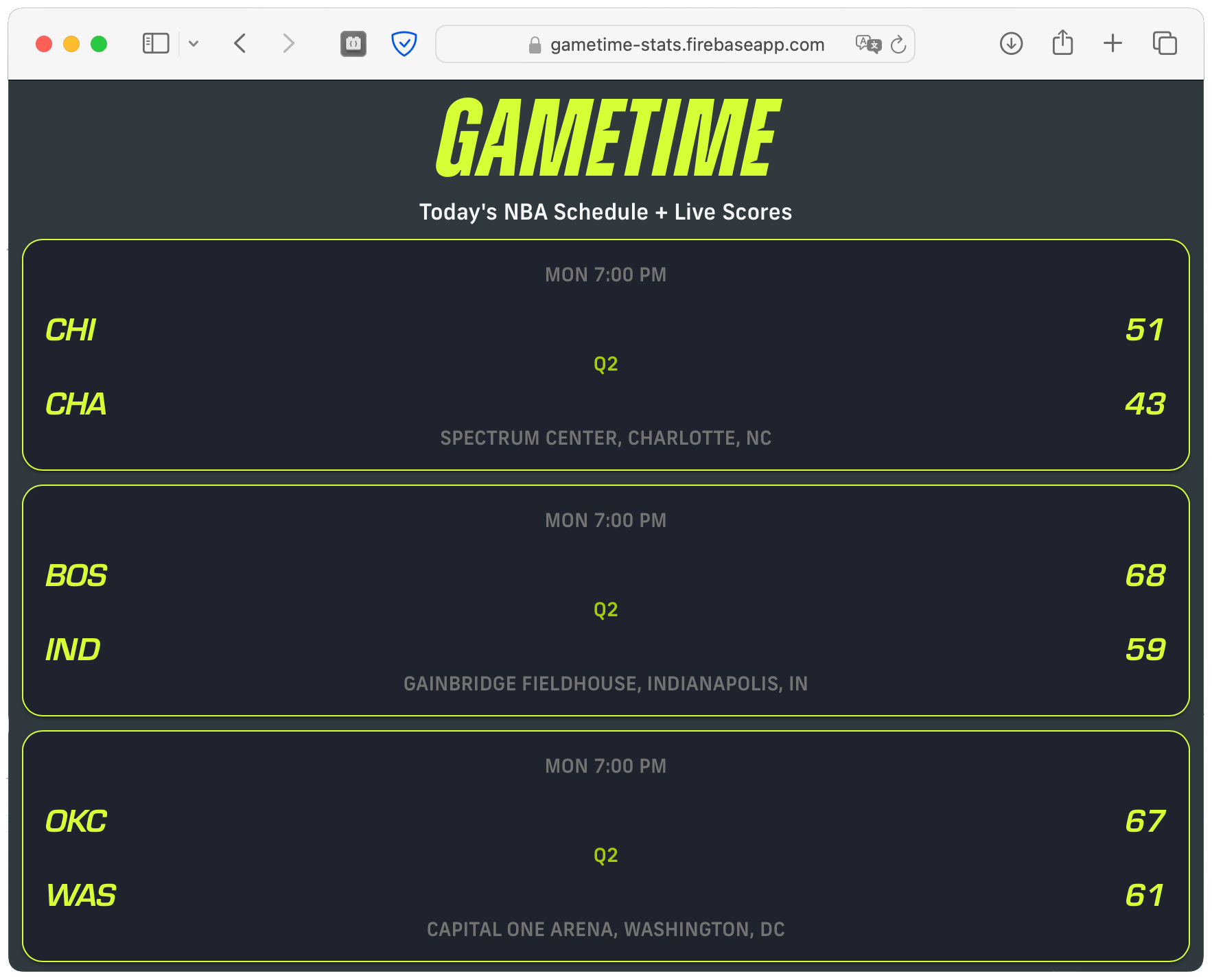
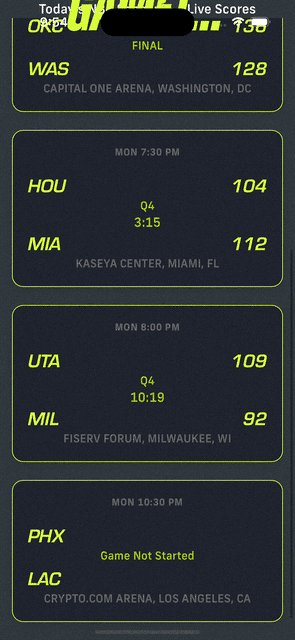
Web app UI of scheduling and scores, with live data fetched and pushed from an open-source API (NBA-API) around every 5 minutes. This UI was modeled in Figma to provide some of the most useful data points (in terms of a user's percieved value), in a single page app.

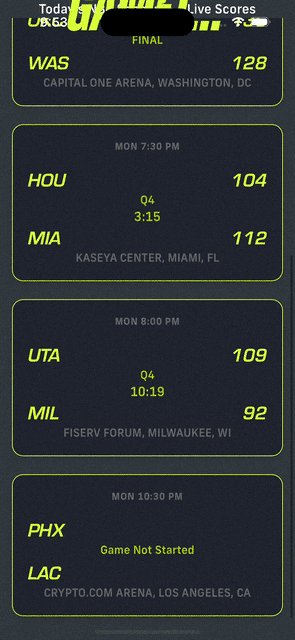
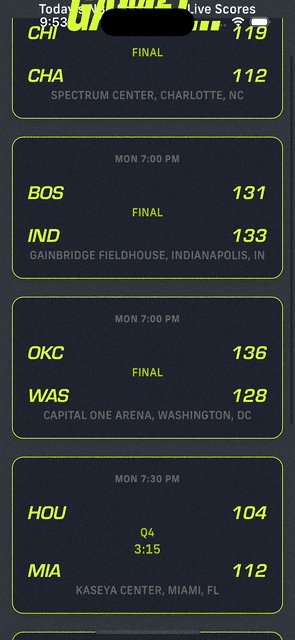
iOS app UI with splash screen, displays the same data as the web app but is responsive to screen size.

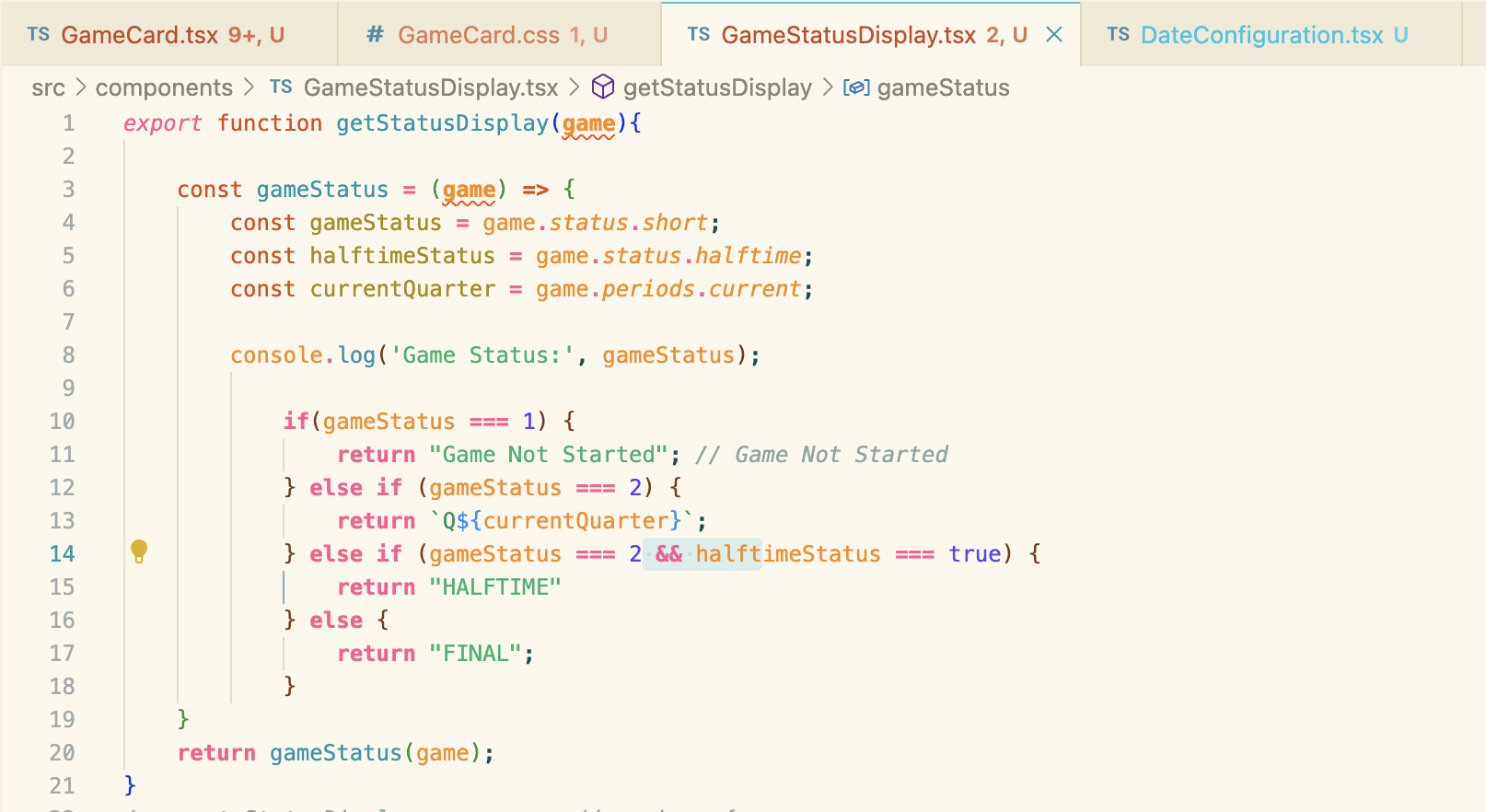
JavaScript component I created using conditional statements to return the current status of the game, the reasoning being that if the game was not yet started or had ended, the function would return a permanent state of 'Q0' or 'Q4', respectively (see line 13).